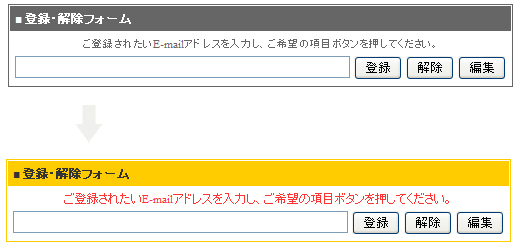
登録フォームの色変更についてです。

カラーコードの調べ方
カラーを指定するには、カラーコードが必要です。#と半角数字6桁の、7文字で構成されています。
カラーコードを掲載しているサイトをご紹介します。
TAG index (http://www.tagindex.com/color/safe_color.html)
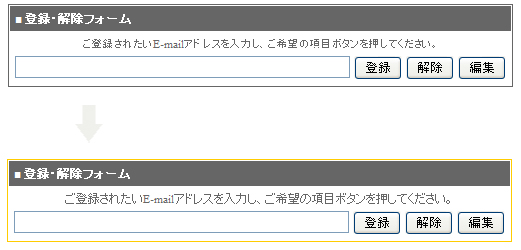
全体を囲んでいる枠の色を変更する
スタイルシートの下記赤い太文字部分に、設定したいカラーコードと差し替えます。
手前の「1px」の数値を変更すると、線の太さも変更できます。
#sp {
text-align: center;
border: solid 1px #ffcc00;
}
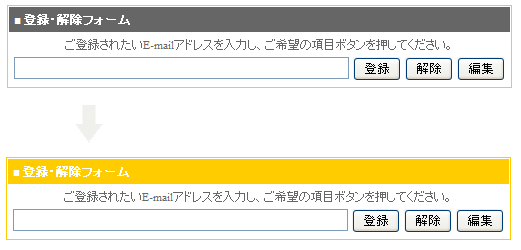
見出しの背景色を変更する
スタイルシートの下記赤い太文字部分に、設定したいカラーコードと差し替えます。
#sp th {
color: #FFFFFF;
background-color: #ffcc00;
text-align: left;
font-size: 12px;
}
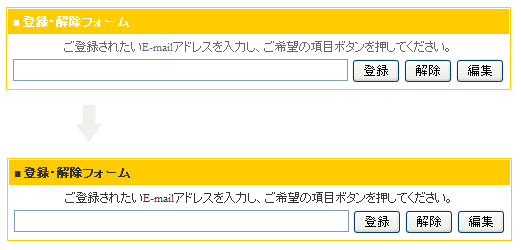
見出しの文字色を変更する
スタイルシートの下記赤い太文字部分に、設定したいカラーコードと差し替えます。
#sp th {
color: #333333;
background-color: #ffcc00;
text-align: left;
font-size: 12px;
}
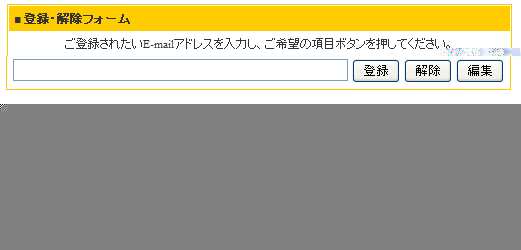
通常の文字色を変更する
スタイルシートの下記赤い太文字部分に、設定したいカラーコードと差し替えます。
#sp p {
font-size: 11px;
color: #ff3333;
line-height: 130%;
border: 0px;
margin: 0px;
padding-top: 0px;
padding-bottom: 4px;
}